1. Was ist Franklyn?
-
Ermöglicht praxisnahes Arbeiten bei Leistungsfeststellungen
-
Besonders: Recherche im Internet
-
z.B. Stack Overflow, Dokumentation
-
-
Gleichzeitige Gewissheit für Lehrpersonen
-
einhalten von Regeln
-
keine Kommunikation zwischen den Schülern
-
kein Kopieren von fertigen Programmen/Lösungen
-
-
2. Aktueller Stand
2.1. main-Branch
2.1.1. Server:
-
Programmiert in: Java mit Quarkus
-
Recorder-Part
-
Holt sich die Screenshots in bestimmten veränderbaren Intervallen von den Openboxen und speichert diese ab.
-
Auf Anfrage wird hier aus den gesammelten Screenshots ein Video erstellt.
-
-
Server-Part
-
Stellt Websocket-Verbindungen mit den verschiedenen Openbox-Clients und managed diese.
-
Stellt die verschiedenen Server-Metrics über Endpoints zur Verfügung
-
2.1.2. Openbox:
-
Programmiert in: Rust
-
Sendet Screenshots an den Server bei Anfrage.
-
Hier können sich Schüler dann bei einem Test einschreiben.
Openbox

Openbox Logged-In

2.1.3. Instructor Frontend:
-
Programmiert in: Angular
-
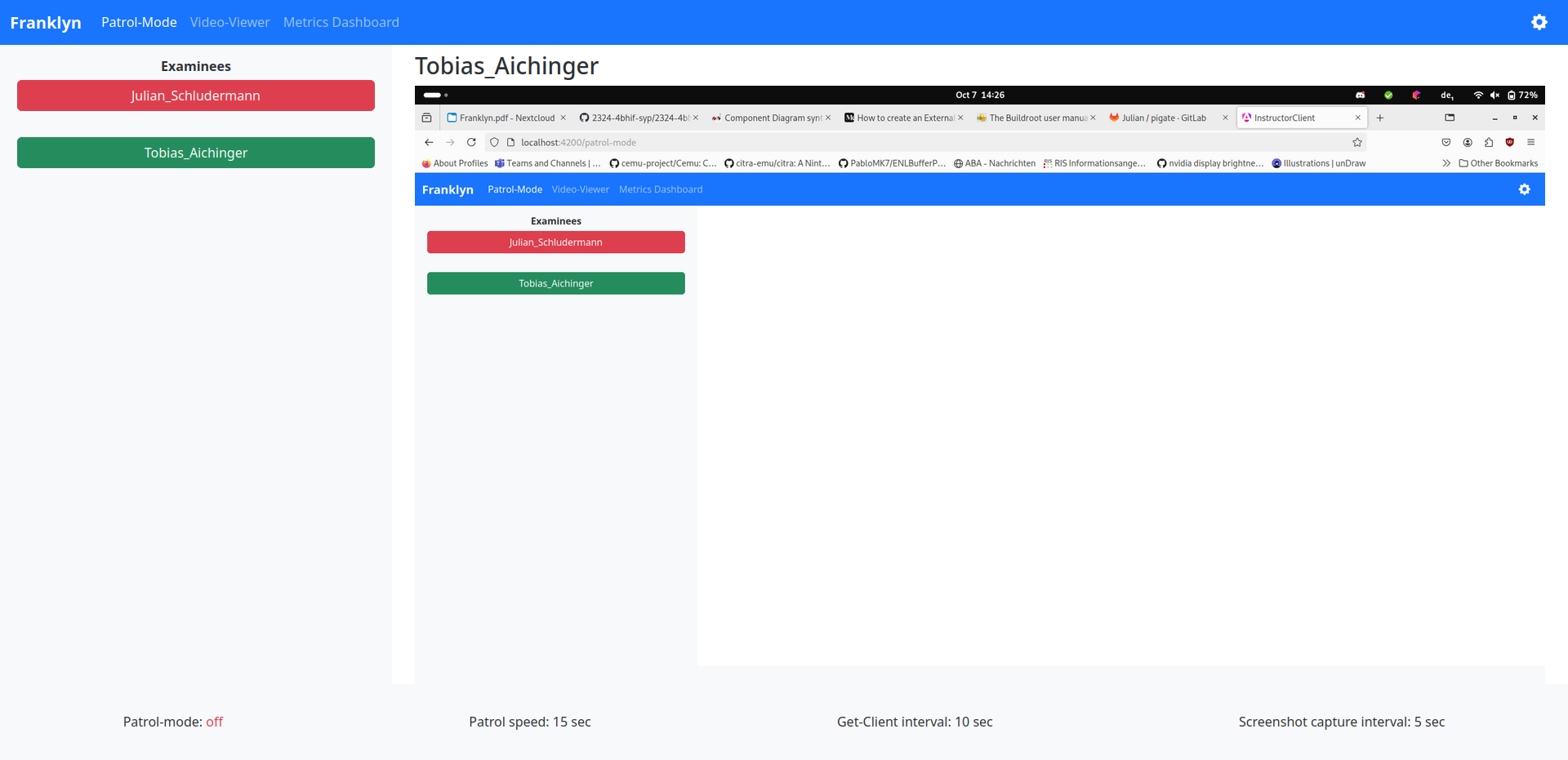
Patrol-Mode
-
Hierbei handelt es sich um eine Anzeige aller Schüler (Openbox-Clients), die der Server kennt.
-
Man kann sehen, ob ein Schüler eingeloggt ist
-
Wenn man auf einen Schüler klickt, sieht man dessen aktuellen Screenshot, welcher in einem Intervall neu geholt wird.
-
Unten kann man in einer eigenen Statusleiste den aktuellen Stand der Applikation sehen (Einstellungen).
-
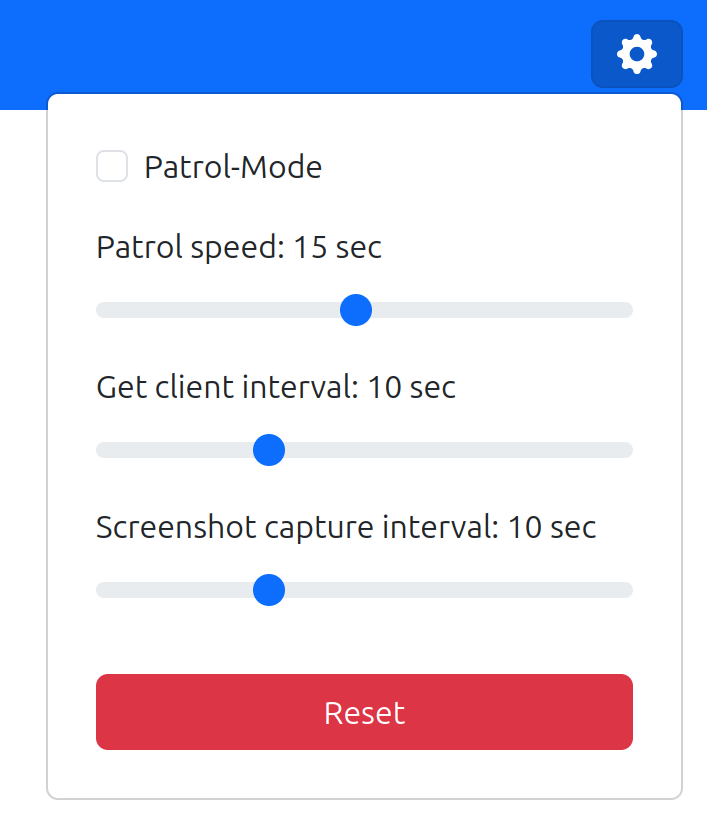
Settings
-
Patrol Mode:
-
Die Ansicht wird automatisch zwischen den verschiedenen eingeloggten Schülern gewechselt.
-
-
Patrol-Speed
-
Die Geschwindigkeit, mit der zwischen den Schülern gewechselt wird, wenn der Patrol-Mode an ist.
-
-
Get client interval
-
Die Geschwindigkeit mit der überprüft wird, ob der Server neue Schüler "kennt" und die neuesten Fotos vom Server holt.
-
-
Screenshot capture interval
-
Die Geschwindigkeit mit der sich der Server die neuen Screenshots von den Openbox-Clients holt.
-
-
-
Settings

Patrol-Mode

-
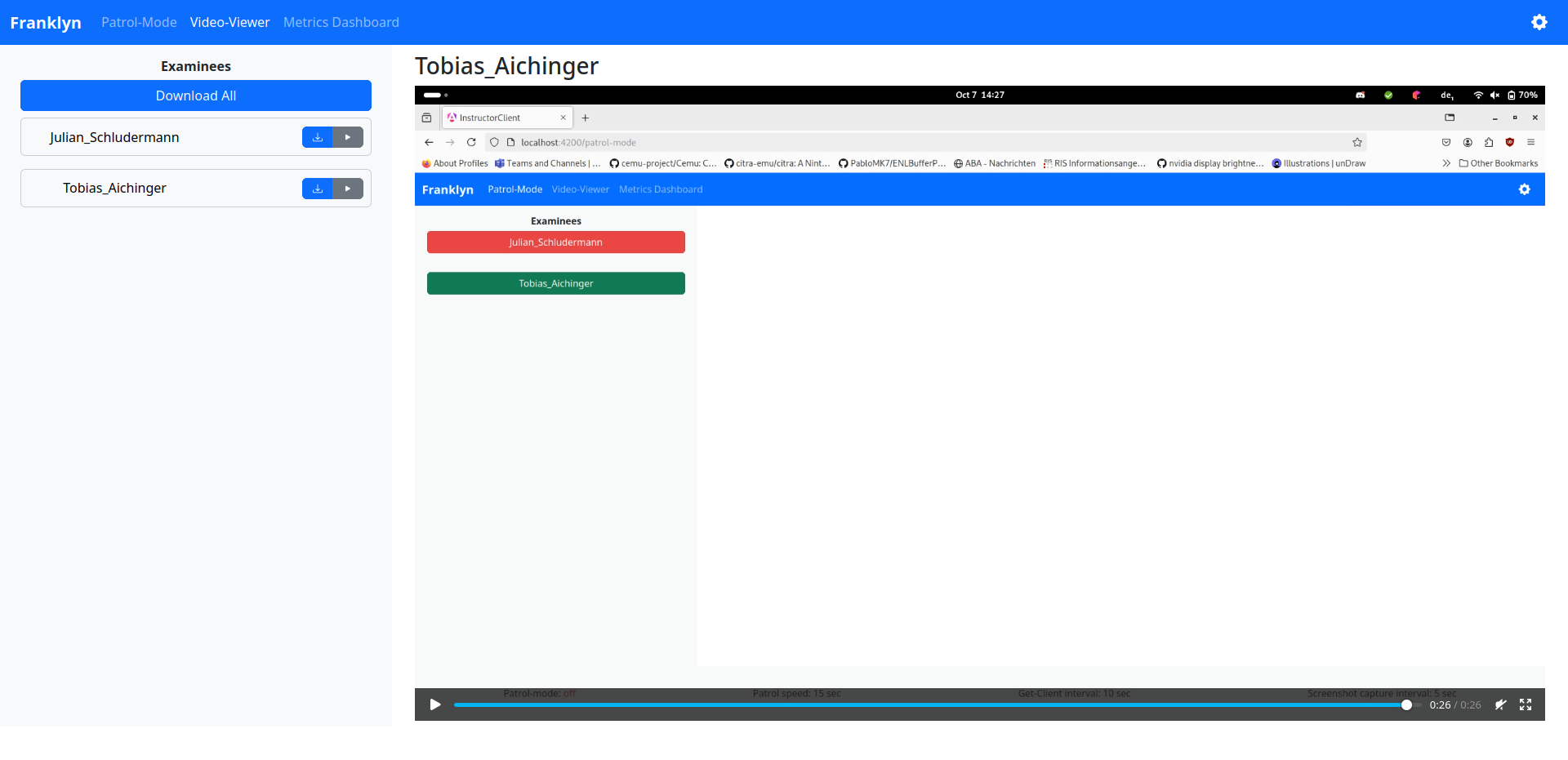
Video-Viewer
-
Der Video-Viewer ist eine Anzeige aller vorhandenen Videos, die der Server bis jetzt aufgenommen hat.
-
Man kann sich die Videos auch einzeln oder alle auf einmal herunterladen.
-
Video-Viewer

-
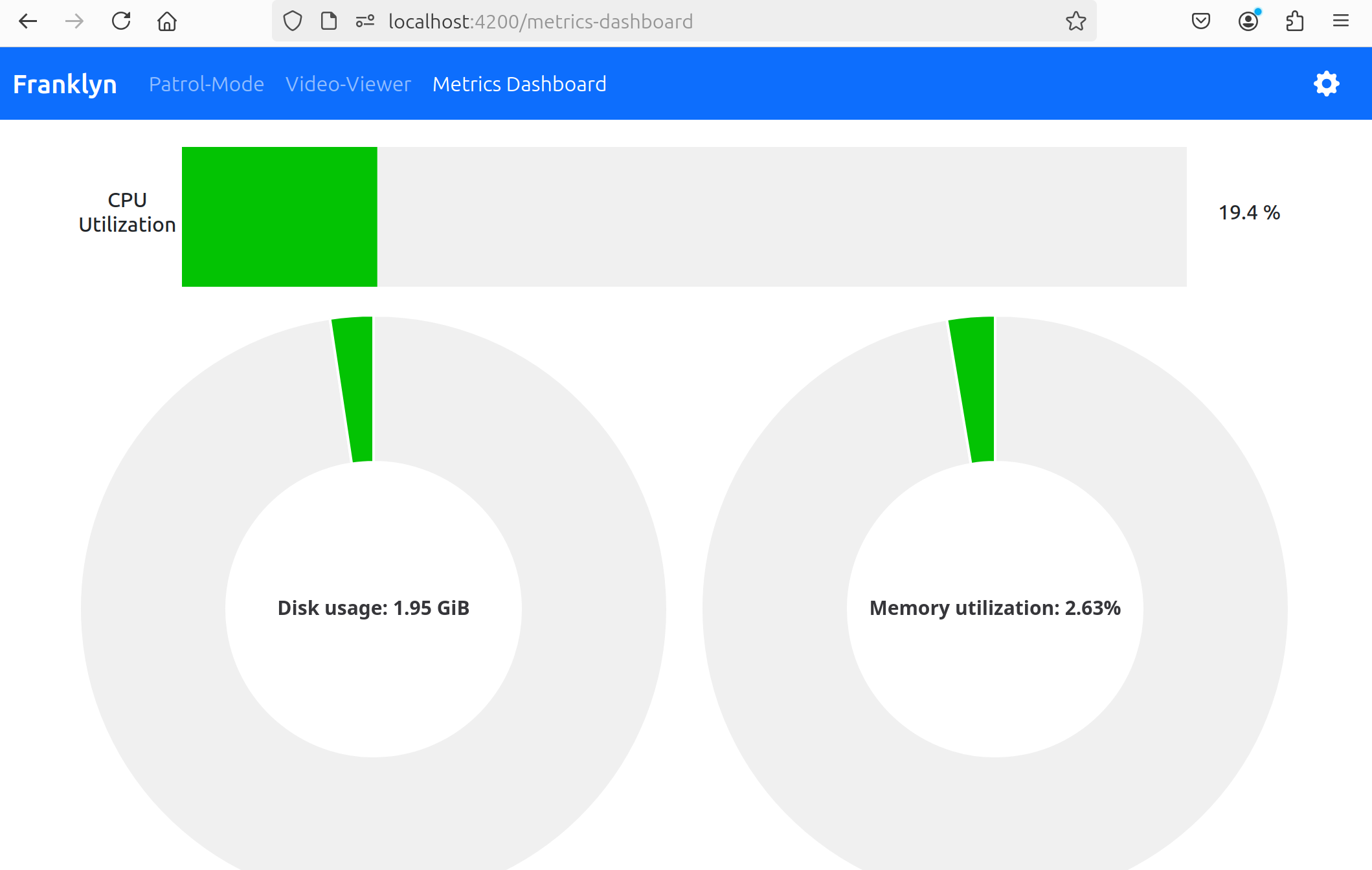
Metrics-Dashboard
-
Das Metrics-Dashboard ist eine Anzeige für die verschiedenen Daten des Servers (CPU utilization, Disk usage, Memory utilization).
-
Metrics Dashboard

2.2. develop-Branch
Unterschiede zum Main-Branch:
-
Einige fixes + Dokumentation
-
Andere Branches:
-
Umbau zur Mehrtestfähigkeit im Frontend, Server und in der Openbox.
-
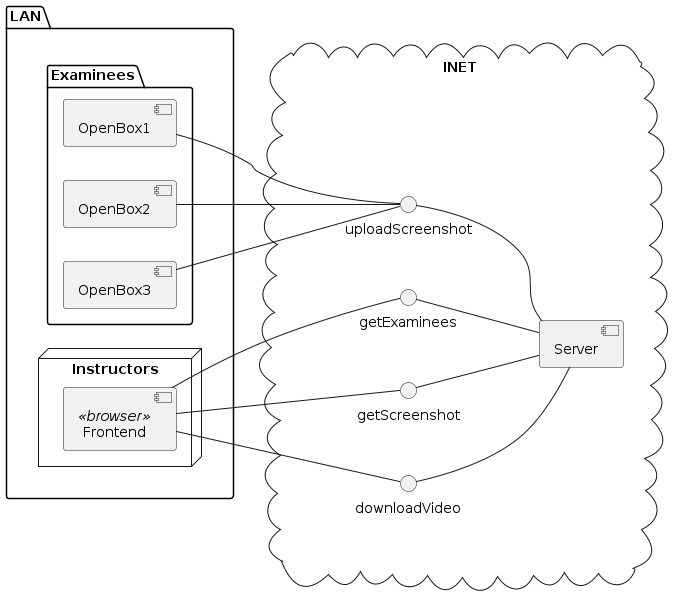
2.3. Schnittstellen
2.3.1. Screenshots
-
POST "/screenshot/{username}/alpha" oder POST "{username}/beta"
-
Posten von Alpha und Beta Frames als Stream zusammen mit dem Benutzernamen als.
-
Username:
-
PathParam: "username"
-
String
-
-
Bild:
-
RestForm: "image"
-
APPLICATION_OCTET_STREAM
-
-
Die Daten werden in gewissen festgelegten Intervallen übertragen.
-
-
GET "/screenshot/{username}"
-
Abholen von Screenshots ohne spezifische Dimensionen:
-
Username:
-
PathParam: "username"
-
String
-
-
Rückgabewert:
-
Bild als ByteArrayOutputStream.
-
-
-
GET "/screenshot/{username}/{width}/{height}"
-
Abholen von Screenshots mit spezifischen Dimensionen:
-
Username:
-
PathParam: "username"
-
String
-
-
Breite:
-
PathParam: "width"
-
int
-
-
Höhe:
-
PathParam: "height"
-
int
-
-
Rückgabewert:
-
Bild als ByteArrayOutputStream.
-
-
-
GET "/screenshot/intervalSpeed"
-
Holen des Intervalls als Integer Response.
-
-
POST "/screenshot/updateInterval"
-
Updaten des Intervalls (in Sekunden) mit dem die Screenshots von den Openbox-Clients geholt werden.
-
IntervalUpdateDto:
-
Format:
-
-
{
"newInterval": 10
}2.3.2. Videos
-
GET "/video/download"
-
Es werden Videos mit den Screenshots, der am Server eingetragenen User, erstellt und in eine ".zip" Datei verpackt und als APPLICATION_OCTET_STREAM zurückgesendet.
-
-
GET "/video/download/{username}"
-
Es wird ein Video mit den Screenshots, eines am Server eingetragenen Users, erstellt und in eine ".zip" Datei verpackt und als APPLICATION_OCTET_STREAM zurückgesendet.
-
Username:
-
PathParam: "username"
-
String
-
-
-
GET "/video/{username}"
-
Es wird ein Video mit den Screenshots, eines am Server eingetragenen Users, erstellt und als APPLICATION_OCTET_STREAM zurückgesendet.
-
Username:
-
PathParam: "username"
-
String
-
-
2.3.3. State
-
POST "/state/reset"
-
Trennt die Verbindung mit allen Examinees und löscht alle Screenshots und Videos vom Server.
-
-
GET "/state/system-metrics"
-
Sendet alle aktuellen System-Daten des Servers zurück.
-
Format:
-
{
"cpuUsagePercent": 0.0,
"totalDiskSpaceInBytes": 0.0,
"remainingDiskSpaceInBytes": 0.0,
"savedScreenshotsSizeInBytes": 0.0,
"maxAvailableMemoryInBytes": 0.0,
"totalUsedMemoryInBytes": 0.0
}2.3.4. Examinees
-
Examinee Websocket
-
Openbox-Clients können sich hierhin verbinden und es wird periodisch überprüft, ob sie noch verbunden sind und über diese Verbindung bekommt der Server die Alpha- und Beta-Frames der Openbox-Clients.
-
-
GET "/examinees"
-
Holt alle Examinees und deren Connection-Status
-
Format:
-
{
"username": "test-user",
"connected": true
}